Using Visual Studio Code and extensions to deploy to Azure Function and App Service resources
You’ve written an Azure Function or have created a website and are now looking to deploy them to Azure. This quick blog post walks you through a few simple steps for each using VS Code and the available extensions.
VS Code Extensions
What makes this so easy is extensions which add new features to VS Code. To make the following steps possible, you will need to install the following extension:
- .NET & Azure Extension Pack (I know the author!)
That extension will install the ones required along with some other recommendations, but if you would like to just install the ones needed, they are:
Deploying to an Azure Function App
This will assume that the resource you wish to deploy to already exists. If it doesn’t, the on screen prompts from step 3 should point you in the right direction.
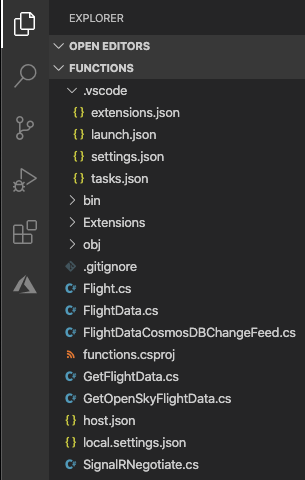
- Open the folder that holds your Function App project in VS Code. The following is an example from the Flight Tracker code:

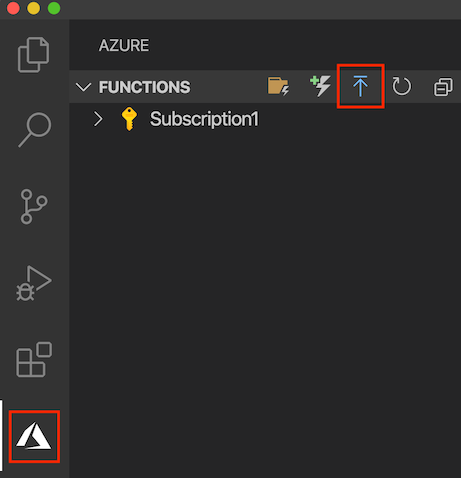
- Sign in to your Azure Account by clicking “Sign in to Azure…” in the Azure Functions explorer.
- Select the button to deploy

- Choose the Function App that was created by the ARM Template.
- Click Deploy.
Deploying to an App Service
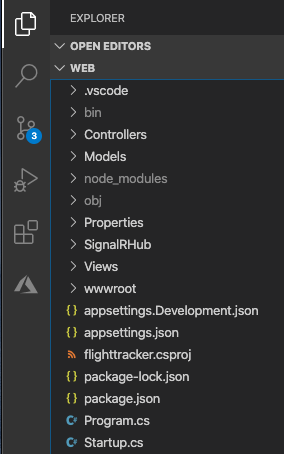
- Open the folder that holds your website project in VS Code. The following is an example from the Flight Tracker code:

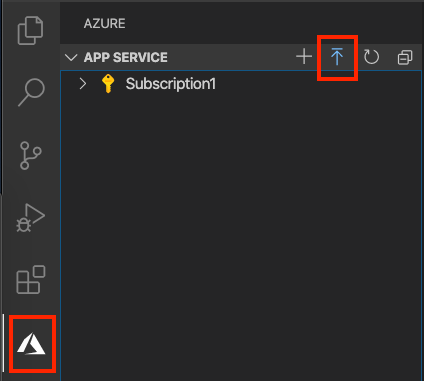
- Sign in to your Azure Account by clicking “Sign in to Azure…” in the Azure App Service explorer.
- Select the button to deploy

- Choose the App Service that was created by the ARM Template.
- Click Deploy.